Sitness VR
May 12, 2022

What is Sitness?
Sitness is a VR game that helps players enjoy working out through gamified exercises or “exergames”. Sitness focuses on creating unique environments and mechanics that guide the player into a relaxed or energetic form of movement. Sitness was created by a team of students studying virtual reality: Sean Hagstrom, Holly Clibbon, Mario “Bato” Balvanera, and PJ Davy.
Who am I?
I’m Sean Hagstrom, and I contributed to the Sitness project primarily as a Gameplay Designer and Developer. My contributions range from conceptual designs of the exergames to the implementations of the game mechanics used in the exercises. Additionally, my role fluctuated into project management, play testing, and bug catching.
Why make Sitness?
Sitness focuses on gamified health and fitness as the core concepts to explore in the VR medium. The team saw the potential in the existing fitness gaming world, especially with VR titles like Beat Saber, Half + Half, and more. We recognized an audience that enjoyed the brief amounts of exercise provided in these games. Still, we wondered how to reach a wider audience by making physical activity more approachable. VR enthusiasts with an appetite for exercise would likely appreciate another fitness game, but we also wanted to recruit new players into healthy workout habits.
Many VR fitness games create game mechanics that require full-body movement to play, and we wondered if we could focus on only a portion of the body. In this case, we chose the upper body, and with this constraint, we could allow players to sit during their exercises. We thought this mix of physical activity and comfort would open the door to new fitness practitioners while giving existing hobbyists another workout alternative for their upper body.
How was it made?
Research
The team reviewed existing literature and examples of popular upper body workouts. The primary trait we compared among all the exercises was the mechanical movement of the arms. This analysis was a crucial phase of the design process because we needed to choose activities that would complement the data we would receive from the Oculus Quest 2’s controllers. If an exercise concept did not seem to utilize the controllers enough with its body movement, then the exercise needed to be improved or replaced.
Towards the end of our research, we had chosen three different body movements that we would prototype as game mechanics in the upcoming exergame implementations. The first activity is related to the seated pec-fly motion, and the second is an arm swinging motion used in jogging exercises. The third movement is an arm raise motion, usually seen in light weight lifting exercises. These three exercises would form the foundation of the game’s workout routine as a warmup drill, primary workout, and cooldown exercise.
Prototyping
The team developed each experience based on a mini-game theme with a custom workout environment. And the themes were designed as separate workout locations based on mountain valleys, outer space, and sandy beaches. The matching gameplay designs and mechanics would become concepts like creating clouds with your arms, collecting rainbows by running through them, and lowering/raising the tide at the beach.
The cloud creation exercise implements the expansion of the player’s arms to adjust the size of a cloud before creation. And as the player closes their arms, a swoosh of air pushes the cloud towards the valley.
The planet walking exercise uses the arm-swinging motion and the speed of the player’s hands to “move” the player across the planet’s surface. Secretly, the player is stationary, and the planet is rotating towards the player, which gives the illusion of movement.
The beach scene exercise visualizes the arm-raising motion by allowing the player to raise and lower the beach ocean tide. As the water rises and falls, the player can visually search the beach for collectable items that appear on the beach.
Gamification
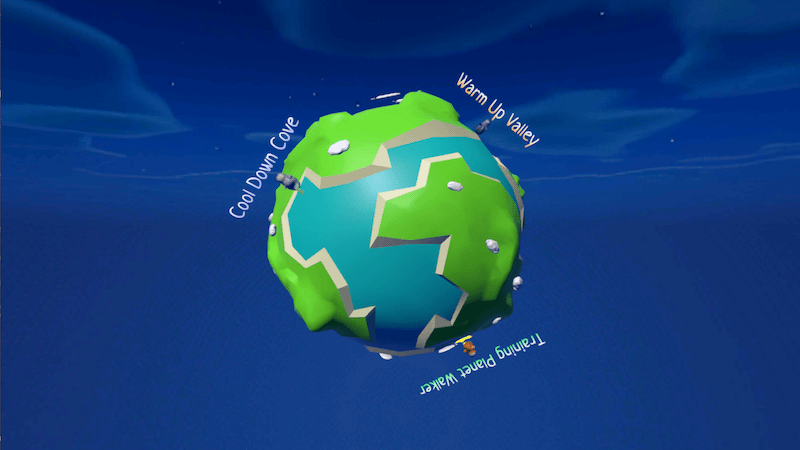
When starting the game, the player will choose their desired exercise from a 3D globe. The globe can be moved or rotated by the player grabbing the interface with their controllers.
After choosing their destination, the player is placed in an immersive virtual environment with themed sounds and visuals. At the beginning of each exercise, the player is informed about the mechanics and objectives of the gamified activity. The player confirms reading each section of the instructions and begins the exercise.
The player uses gamified mechanics to interact with the environment and progress towards accomplishing a goal. The cloud creation goal is for the player to create enough clouds by sending clouds into the valley. The planet walking exercise aims for the player to explore the planet and collect enough rainbows that have appeared on the planet’s surface. The beach scene’s arm-raising exercise is timed for a certain duration and allows the player to relax with a simple arm motion in a calming environment while potentially finding fun items.
After the player has accomplished the goal of an exercise, the game responds by applauding their efforts and presenting them with the choice to continue playing or return to the main menu.
My Contribution Timeline
February 15th - Research, Design, Prototype
- Body movement research and exercise designs have been contributed. And initial arm swinging mechanics implemented for planet walker exercise.
- The cloud maker exercise has the initial hands/controllers integrated with distance tracking between hands. (Collaborated with Holly)
March 15th - Tweaks, In-Game Navigator, Gamification
- Add smoother animations when moving the player in the planet walker exercise. And allow the player’s head rotation to guide the direction of movement (Collaborated with Bato).
- Add rainbow items as visual goals to collect. And add an orbiting moon around the planet that visually guides the player in the direction of the next rainbow.
March 29th - Finales, Polish, Bug Fixes
- Add collision detection to the planet walker rainbows for audio or visual cues. And add celebratory sparkles for completing the planet walker exercise.
- Tweak the planet walker’s moon guide to always remain within the player’s field of view to avoid losing track of the guide. And adjust the cloud maker exercise’s swoosh mechanic to be more dynamic at determining valid swoosh movements (e.g. support flapping motion).
- Playtest the integration of the exercise timers and dialogue menus into each exercise. And find and fix any bugs or glitches remaining in the final demo.
May 3rd - Planet Walker UI Polish
- Reduce the visual noise in the Planet Walker exercise by making the UI more stationary. Before this change, portions of the in-game UI were attached to the player’s head, creating visual noise or distractions.
- Ensure the player can always see the stationary UI by animating the text to be in front of the player. This technique effectively avoids letting the UI move up or down and only allows for left or right animated movement based on where the player is facing.
- Stylize the moon guide as an exercise rhythm visualizer and remove the existing pulsing visualization. After making the UI more static, the moon guide obscured the original pulse/rhythm visualizer. Instead of removing the feature, it was refactored and designed into the concept of the moon guide.
Walkthrough
Reflection
The project’s initial goal was to create a gamified fitness experience in virtual reality. In my opinion, I believe the team has successfully designed and developed a fun, interactive, and meaningful prototype. The core ideas have been groomed into a cohesive experience that shares the values and motivation of the initial conceptual design. It shines in simplicity and novelty, and what it lacks is the production level of polish to take it from a good prototype to a great game and experience.
During development, the most challenging experience was implementing the planet walker’s navigation system with the moon guide. Essentially that feature in the mini-game involves understanding how to calculate 3D positions on a sphere at the proper rotation. These calculations include Quaternions and Trigonometry, so there was plenty of 3D math to study and apply and many hours of experimenting and testing to ensure I got something working correctly.
The final adjustments to the moon guide also required understanding cross-products and dot-products, which helped determine what was facing in front of the player. These concepts also enabled me to fix bugs related to the navigation system becoming confused when the next target was on the opposite end of a sphere. The navigation system would not be able to pick the nearest direction because every direction was valid. This problem would cause the navigation system to become confused and move the moon guide behind the player. The solution to the issue involved using dot-product calculations to configure the moon to remain in front of the player’s field of view.